
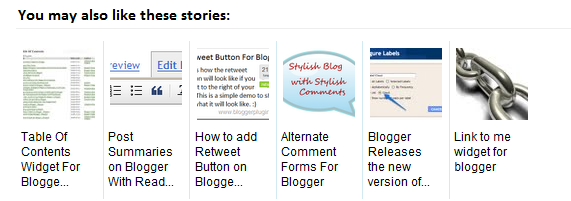
Untuk menampilkan thumbnail related posts, berikut langkah-langkahnya:
1. Masuk ke dashboard Blogger >> Rancangan atau Layout >> Edit HTML dan centang "Expand Template Widget"
2. Cari kode: </head> lalu ganti dengan:
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDMxBPGaEobhbijqaj1qROkJVJJIFZjHPOgeGzFsN52xLKuTNweJ_bcMY1l1-jezY5DkYUBNfAJr8iHJt82EbUrqYQ7AaP8wIsX26hO8hASxXXAbQhHrxirax45b94CwSg7knrCmCkpIQ/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script src='http://bloggergadgets.googlecode.com/files/related_posts_with_thumbnails_min.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
</head>
3. Setelah itu, cari kode: <div class='post-footer-line post-footer-line-1'>
Jika tidak menemukannya, cari kode: <p class='post-footer-line post-footer-line-1'>
Setelahnya, letakkan kode di bawah ini pada salah satu baris tempat potongan kode ini berada:
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html'><img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a><a href='http://bloggertemplates.bloggerplugins.org/' ><img style="border: 0" alt="Blogger Templates" src="http://image.bloggerplugins.org/blogger-templates.png" /></a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End-->
4. Selesai.
Silahkan mencoba.
1. Masuk ke dashboard Blogger >> Rancangan atau Layout >> Edit HTML dan centang "Expand Template Widget"
2. Cari kode: </head> lalu ganti dengan:
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDMxBPGaEobhbijqaj1qROkJVJJIFZjHPOgeGzFsN52xLKuTNweJ_bcMY1l1-jezY5DkYUBNfAJr8iHJt82EbUrqYQ7AaP8wIsX26hO8hASxXXAbQhHrxirax45b94CwSg7knrCmCkpIQ/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script src='http://bloggergadgets.googlecode.com/files/related_posts_with_thumbnails_min.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
</head>
3. Setelah itu, cari kode: <div class='post-footer-line post-footer-line-1'>
Jika tidak menemukannya, cari kode: <p class='post-footer-line post-footer-line-1'>
Setelahnya, letakkan kode di bawah ini pada salah satu baris tempat potongan kode ini berada:
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html'><img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a><a href='http://bloggertemplates.bloggerplugins.org/' ><img style="border: 0" alt="Blogger Templates" src="http://image.bloggerplugins.org/blogger-templates.png" /></a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End-->
4. Selesai.
Silahkan mencoba.
[referensi http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html]











0 Komentar